发布部署
该内容会引导您发布和部署微信小程序。
9. 发布小程序
9.1 配置服务器域名
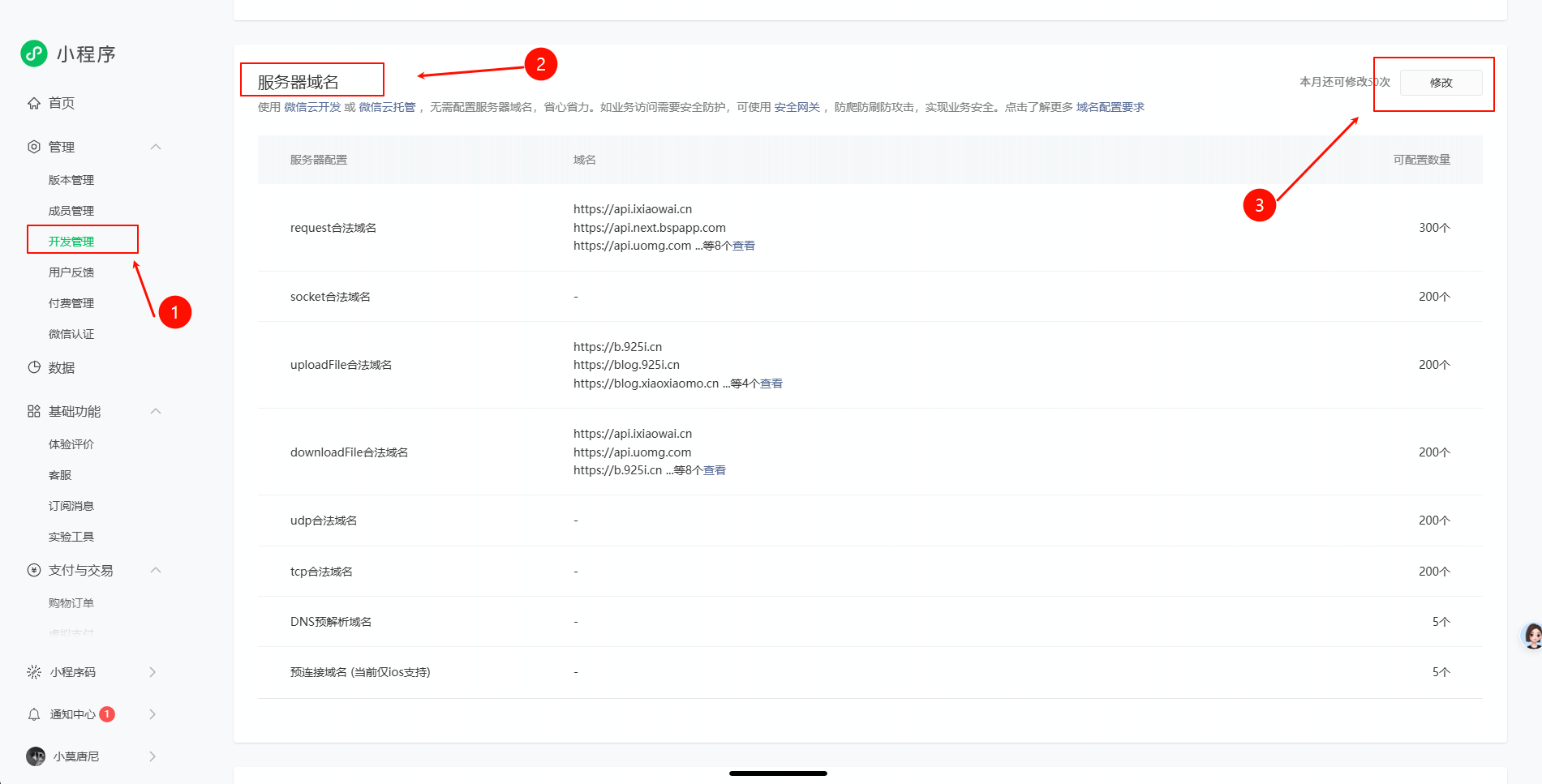
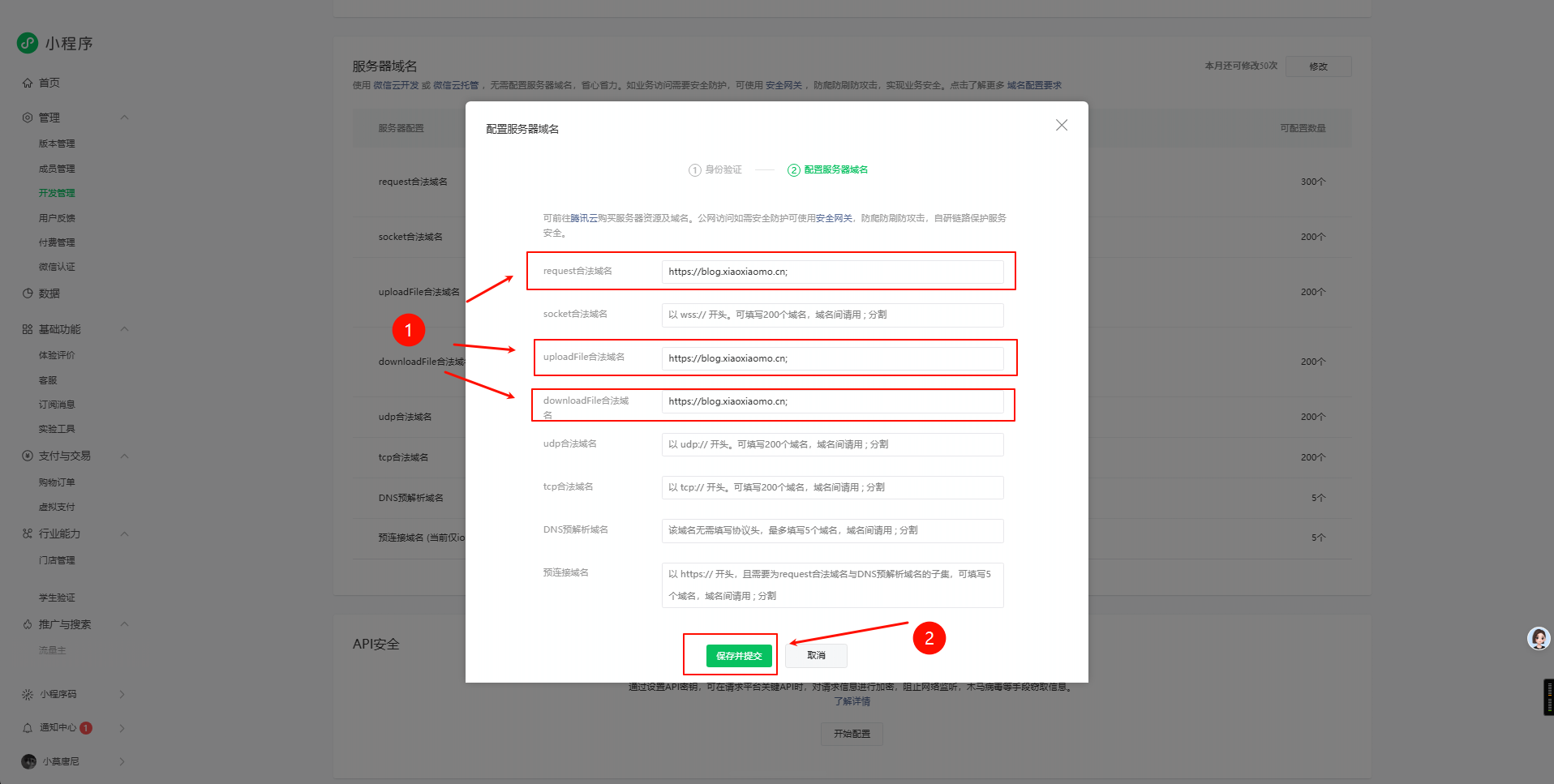
在 微信小程序后台,找到菜单 管理-开发管理-服务器域名

点击 修改 按钮后弹出,配置修改的弹窗,分别在 request合法域名 uploadFile合法域名 downloadFile合法域名 中填写你的博客域名,点击 保存并提交 即可。

9.2 预览
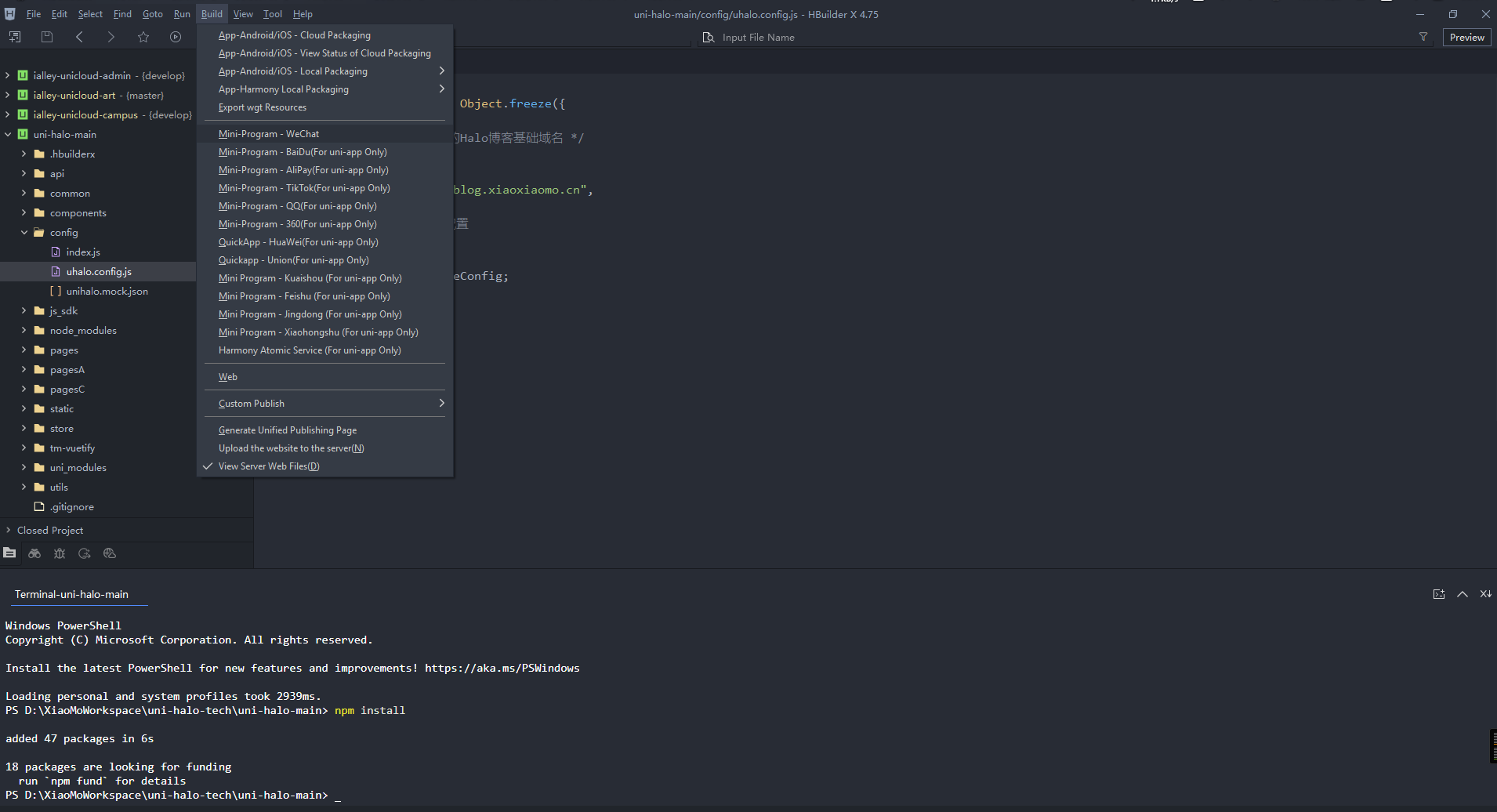
在 HBuilder X 开发工具中,点击菜单栏 构建 -> 小程序-微信

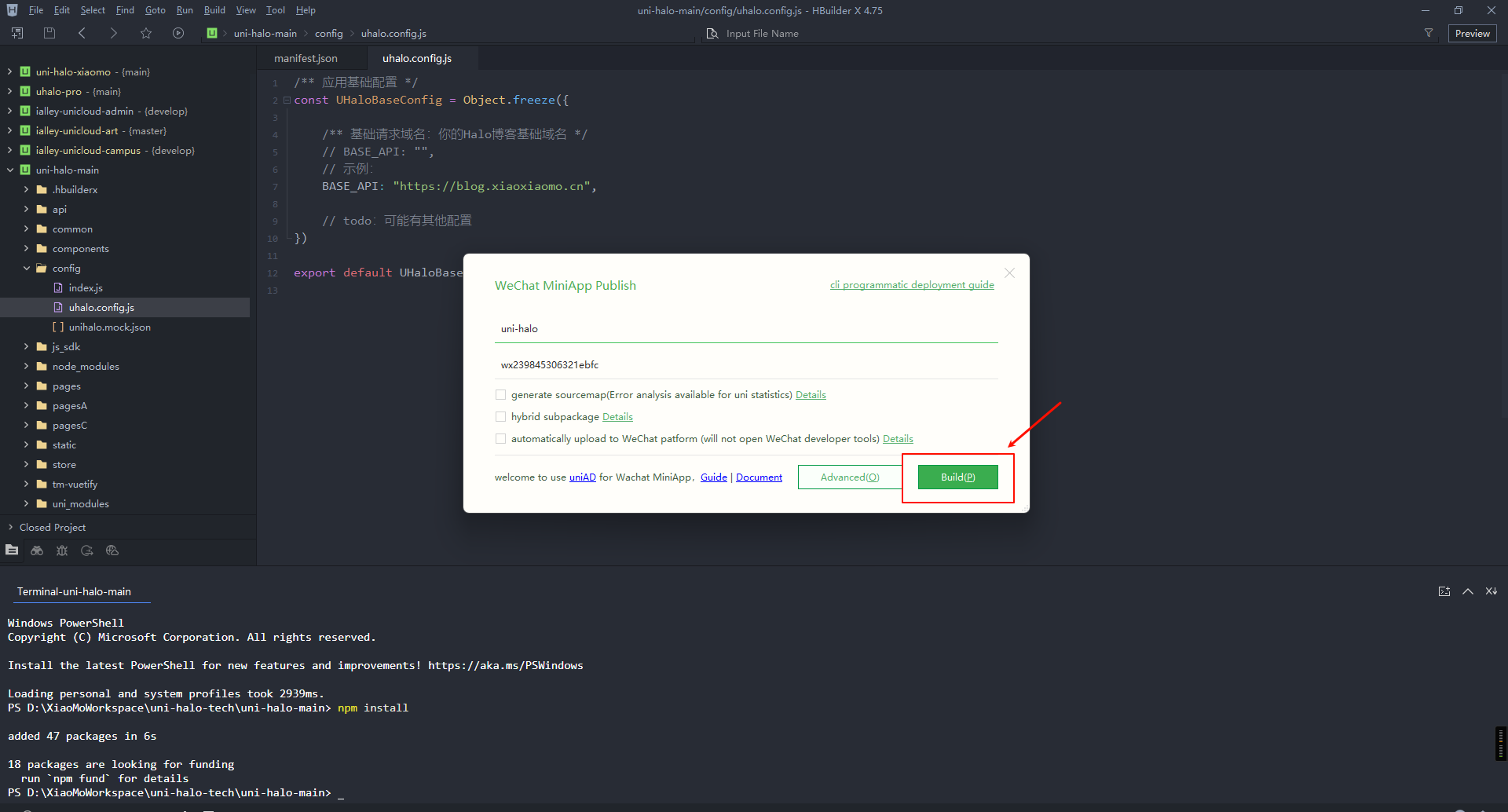
接着,在弹窗中点击 构建 按钮,等待编译构建

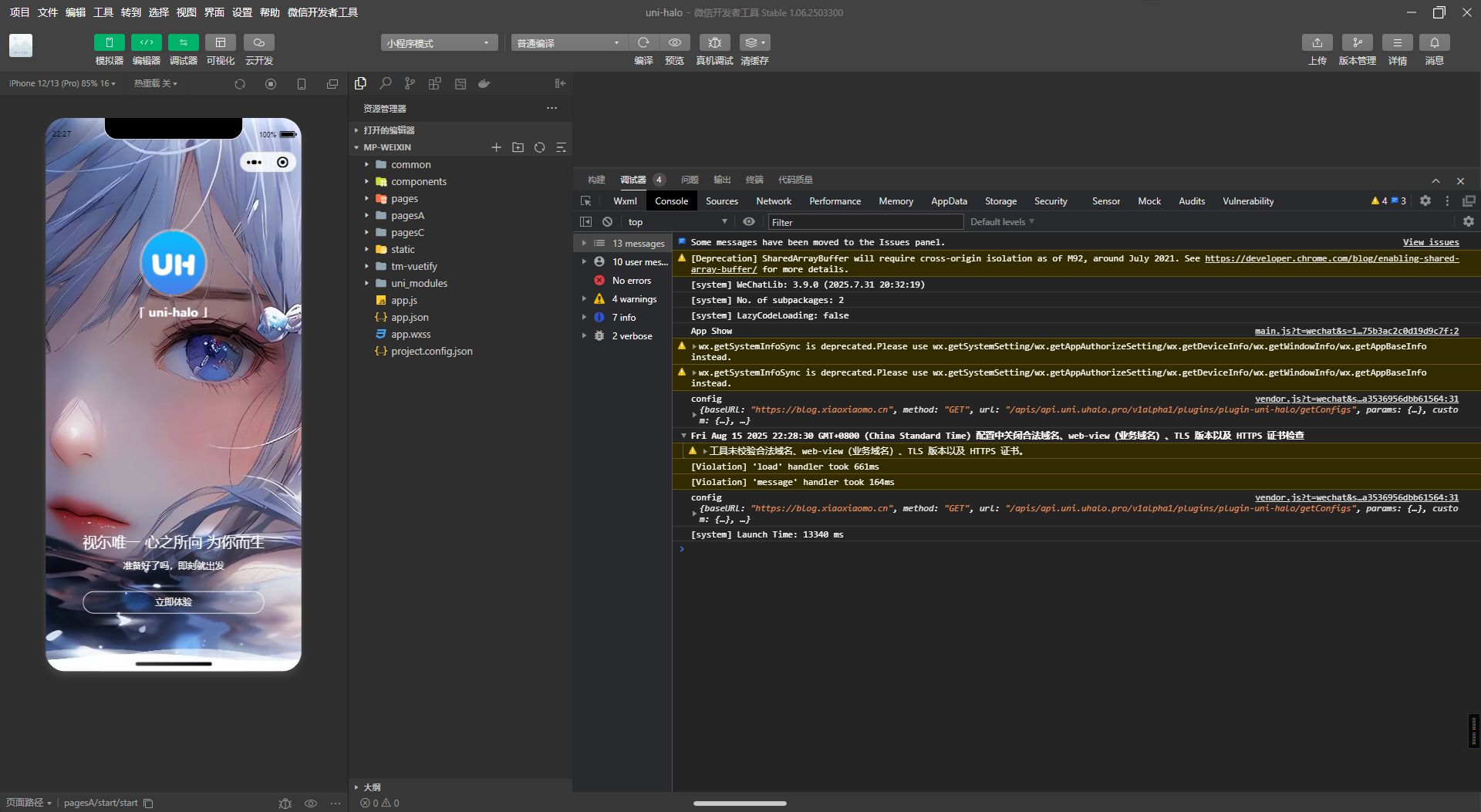
构建完成后会自动打开微信开发工具

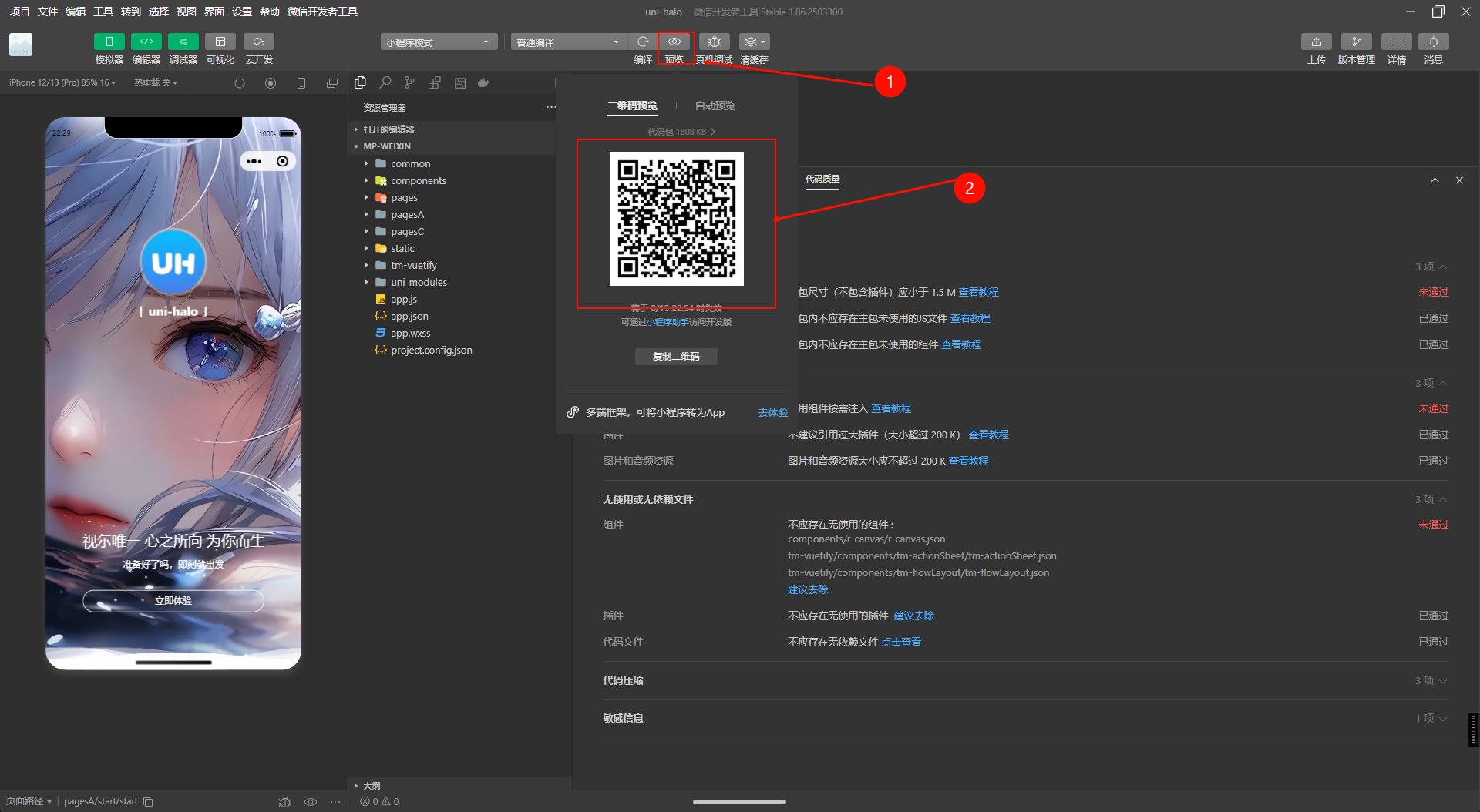
点击微信开发工具上方的 预览 按钮,等待片刻就可以使用微信扫码预览

9.3 部署
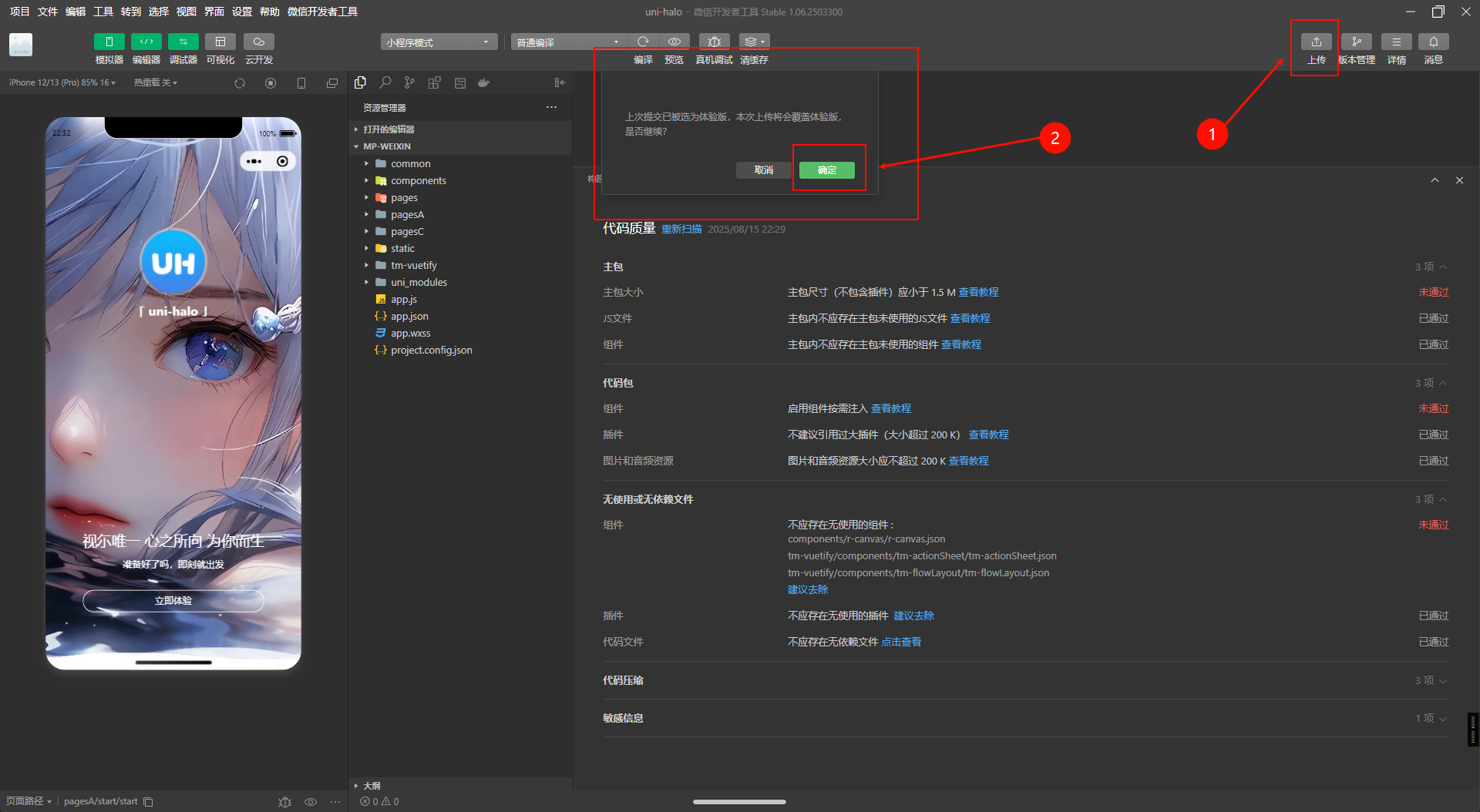
在预览没有问题的时候,我们依然在 微信开发工具 中,点击右上角的 上传 按钮,在弹出的弹窗中,点击 确定

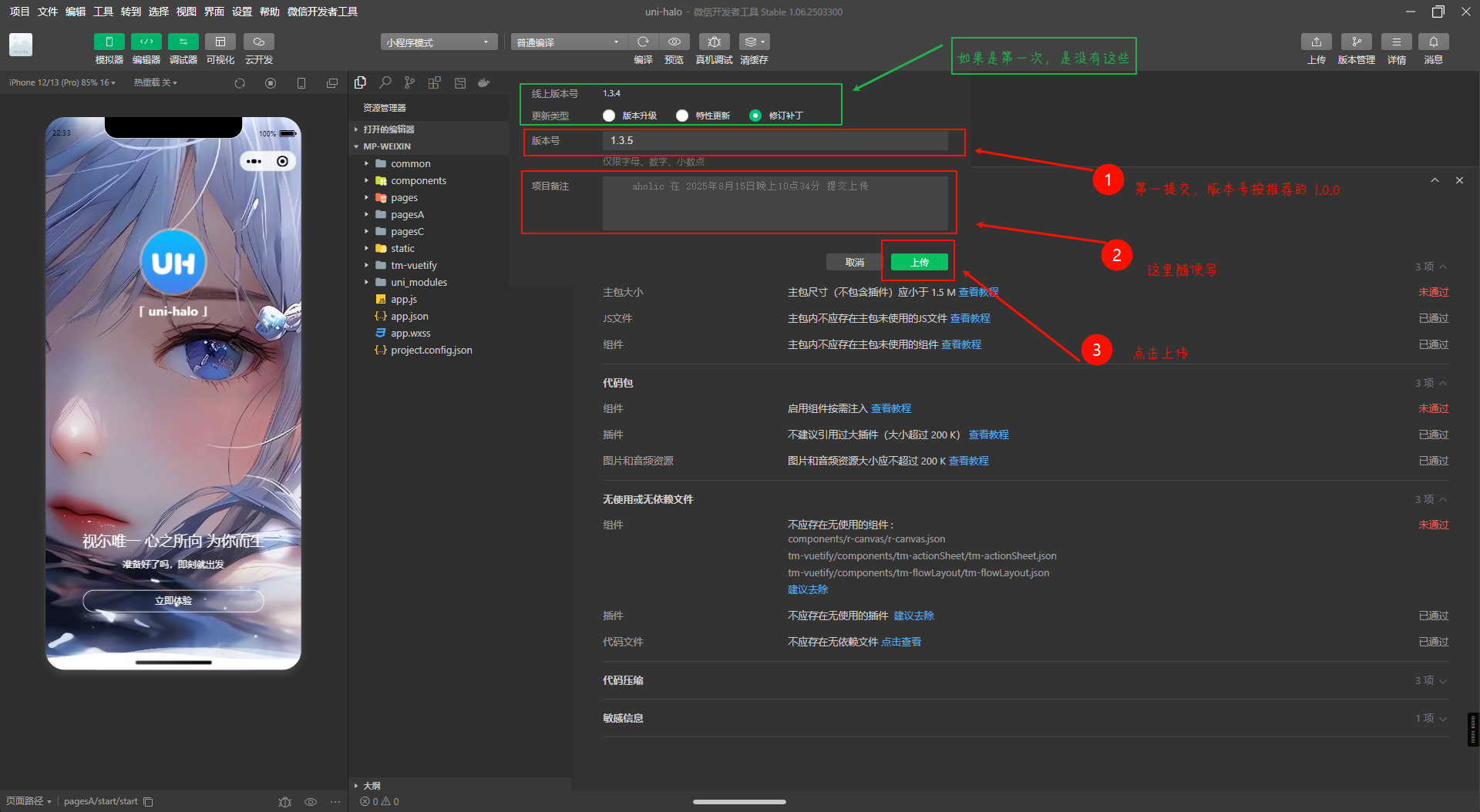
接着继续 在弹出弹窗中 继续填写 版本号 和 项目备注,最后点击 提交 按钮,等待片刻上传成功,会显示一个提示。

9.4 体验
这里的体验,可以发给其他人进行体验,但是目前还无法搜索到,只能通过二维码发送给其他人体验。
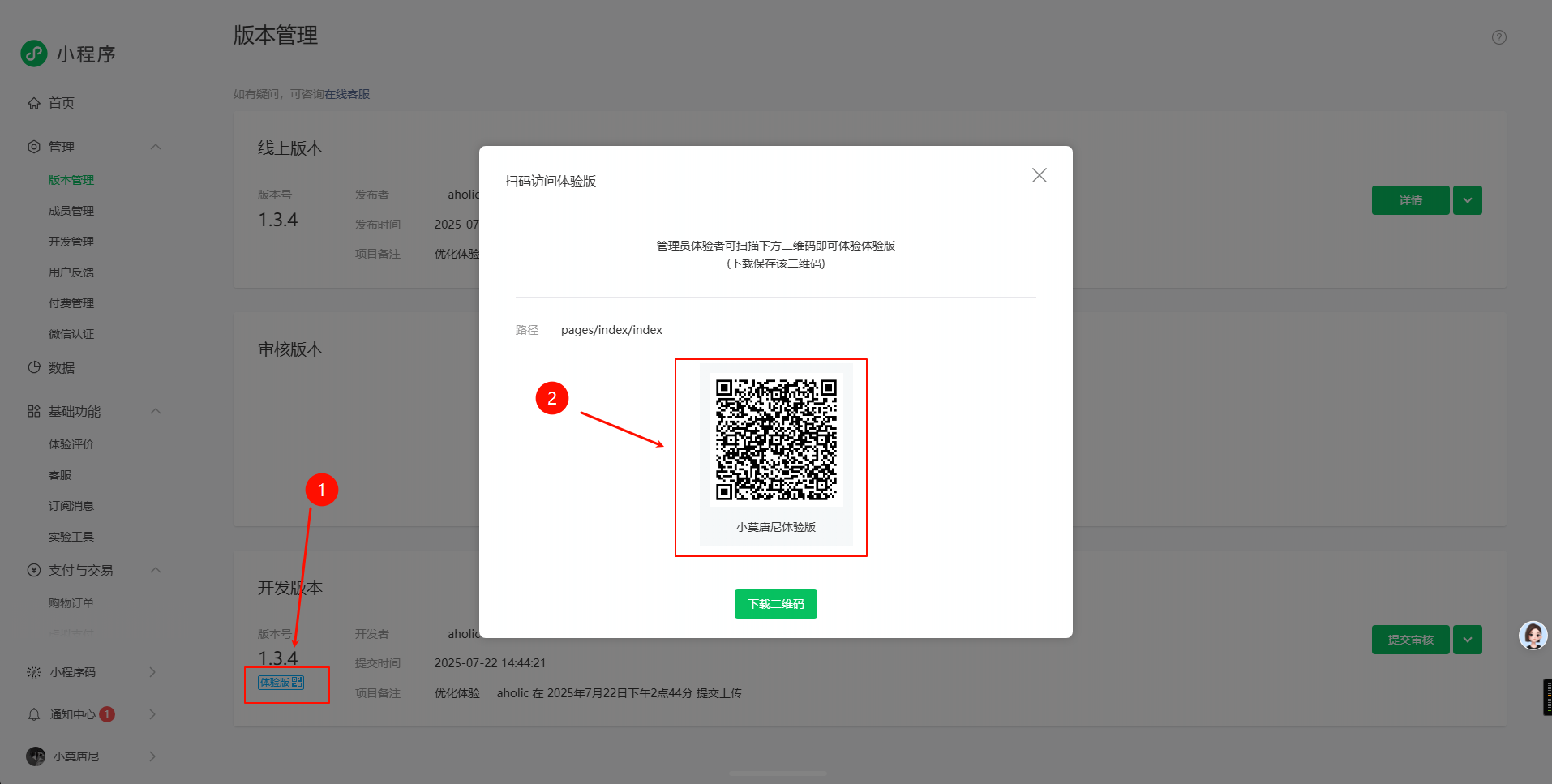
在上一步 部署 完成后,我们打开 微信管理后台,找到菜单 管理-版本管理-开发版本,找到蓝色的 体验版 按钮,点击后可以弹出体验版的二维码,手机扫码后,要是没有问题,就可以往下继续,提交审核。

9.5 审核
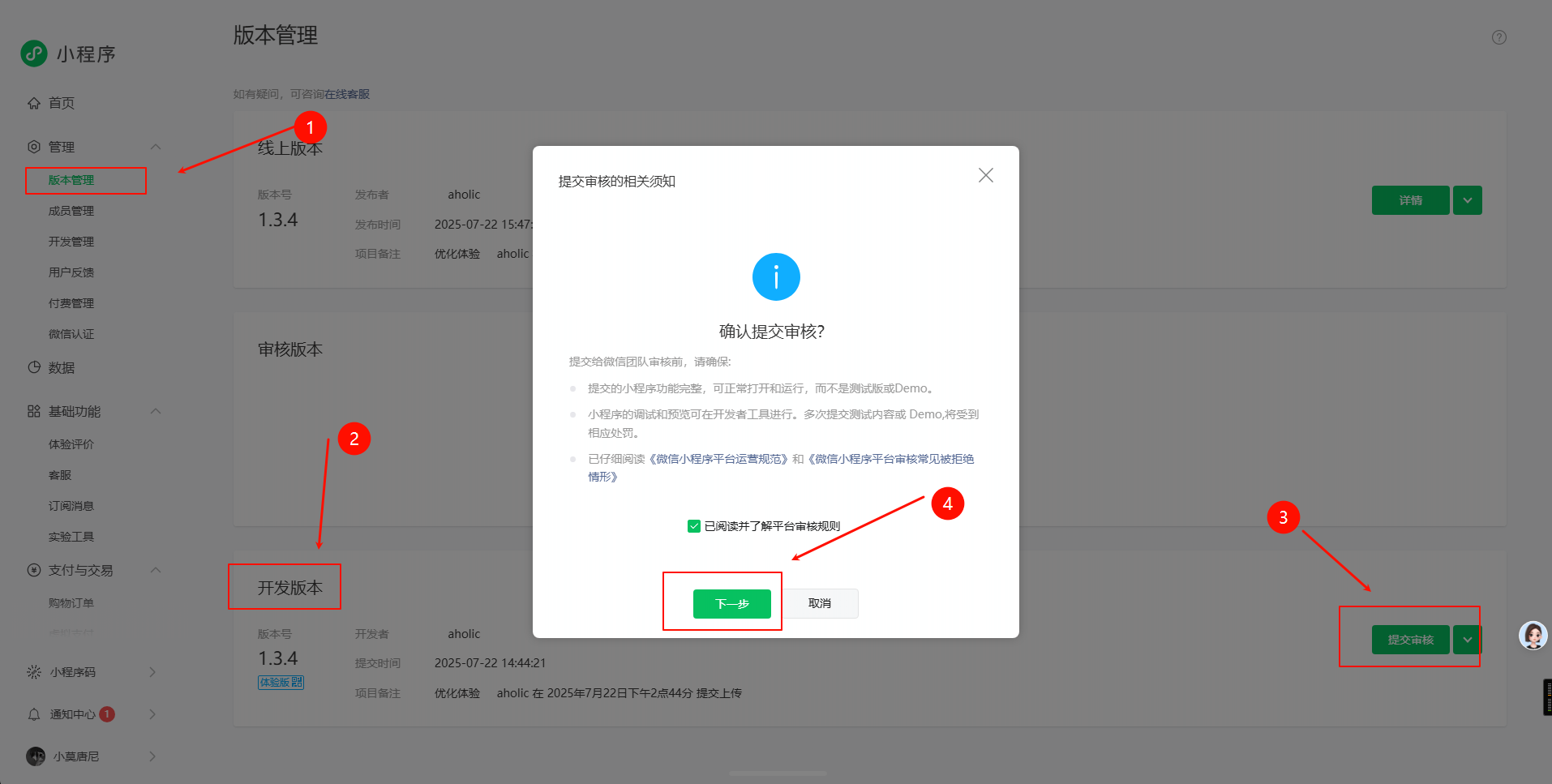
在微信小程序后台提交审核,找到菜单 管理-版本管理-开发版本,点击右侧的 提交审核 按钮

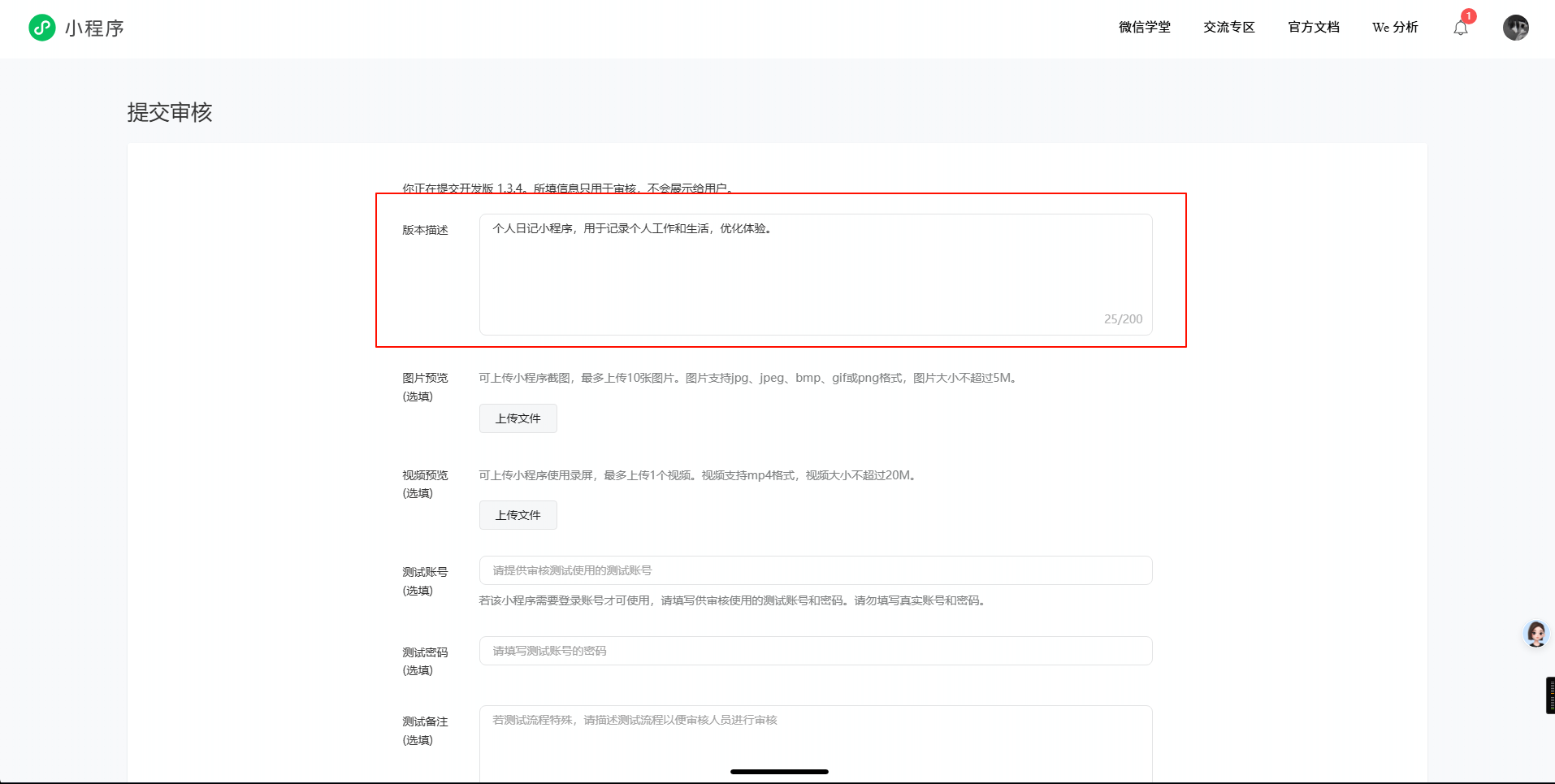
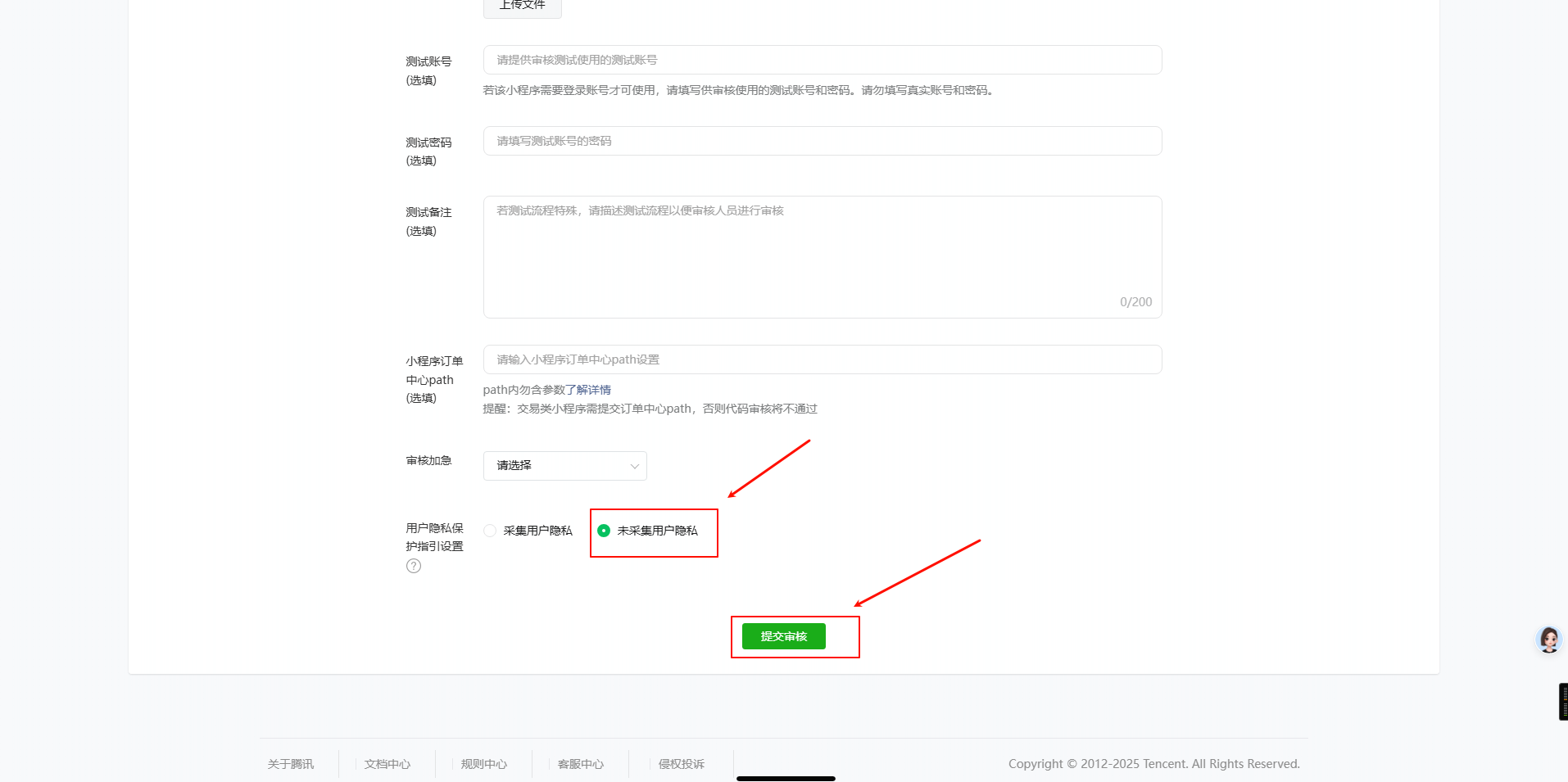
进入审核信息填写界面,填写审核信息,然后点击提交审核即可。
推荐填写:个人日记小程序,用于记录个人工作和生活


提交审核时候的建议
为了能够更容易通过审核,作者建议:
- 在填写审核信息的时候,若您的小程序资质是
个人资质尽可能将您的描述信息写为个人类型的内容,如参考作者的小程序描述:这里是我的个人日记小程序,用于记录个人的工作和生活。
- 在填写审核信息的时候,若您的小程序资质是
- 上传截图的时候,请不要截图有关于社交部分的内容,比如:评论区
- 文章内容可以先将带有分享性质的文章先进行下架,保留一些个人的日志文章等等
9.6 上线
等待审核通过,通过后还是在 管理-版本管理-审核版本 中可以看到,然后点击发布上线即可。