调试预览
该内容会引导您进行发布微信小程序前的预览工作。
域名白名单
由于微信小程序的限制,您必须将您的域名添加到微信小程序的域名白名单中,否则无法正常访问,一般配置如下内容:
- 接口请求地址:一般为你的博客域名(也就是
config/token.config.js中的BASE_API字段的值) - 图片、文件、视频等静态资源下载地址;
- uniapp 官方统计地址:
https://tongji.dcloud.io
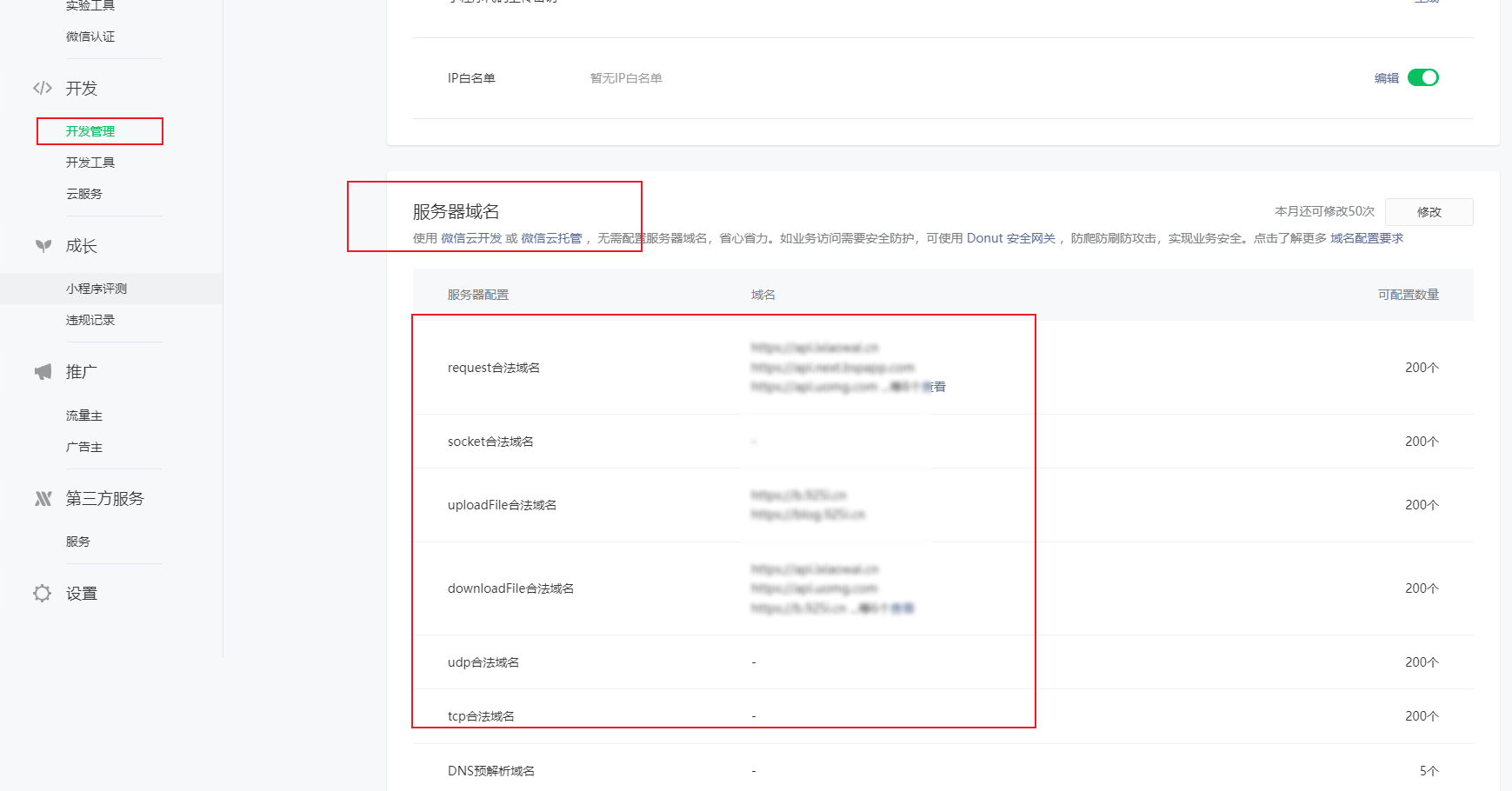
具体操作,登录微信小程序后台 https://mp.weixin.qq.com/ ,找到 开发管理-服务器域名 ,点击右上角的修改按钮,开始配置,如图所示:

打包步骤
开始之前,您必须已经完成 部署指南 前面的步骤,否则以下步骤可能无法继续进行。
再次提示
同时再次说明,您填写在 token.config.js 中的 BASE_API 字段的值,必须是携带 https 协议的,这很重要,因为微信小程序上线发布必须是该协议,且必须是已经通过国内备案!
第 1 步、修改配置
- 重新获取应用
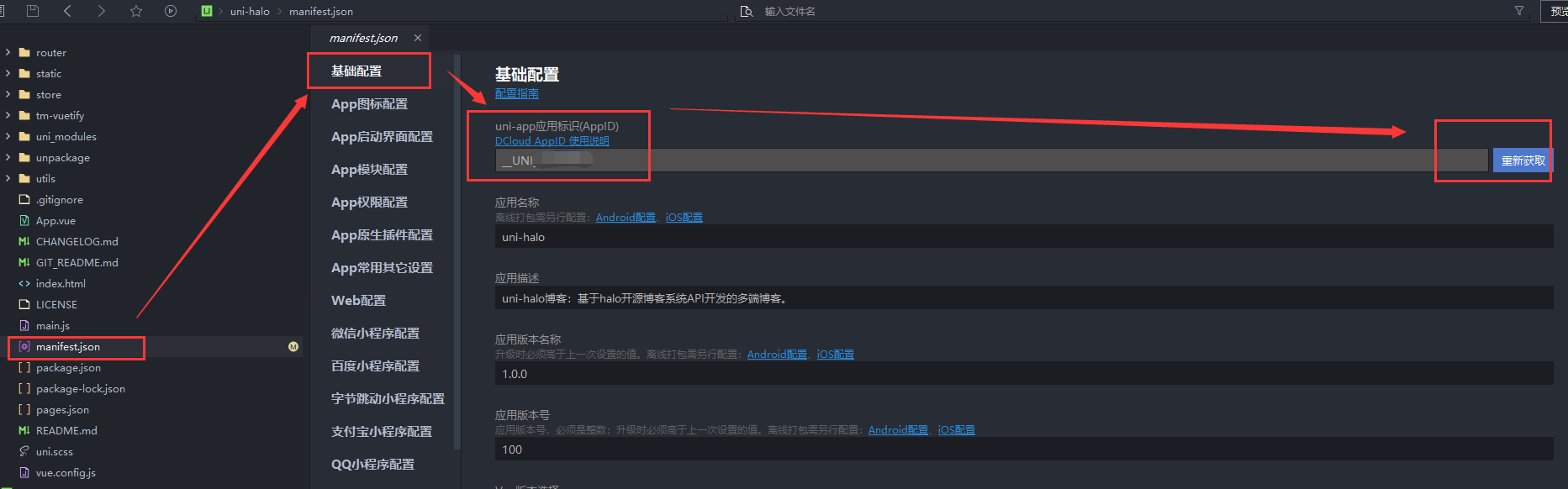
uni-app应用标识(AppId),项目根目录下找到manifest.json点击基础配置找到uni-app应用标识(AppId)右侧的重新获取按钮并点击重新获取即可, 如图所示:
- 重新获取应用

- 登录注册好的微信小程序后台
微信公众平台
- 登录注册好的微信小程序后台
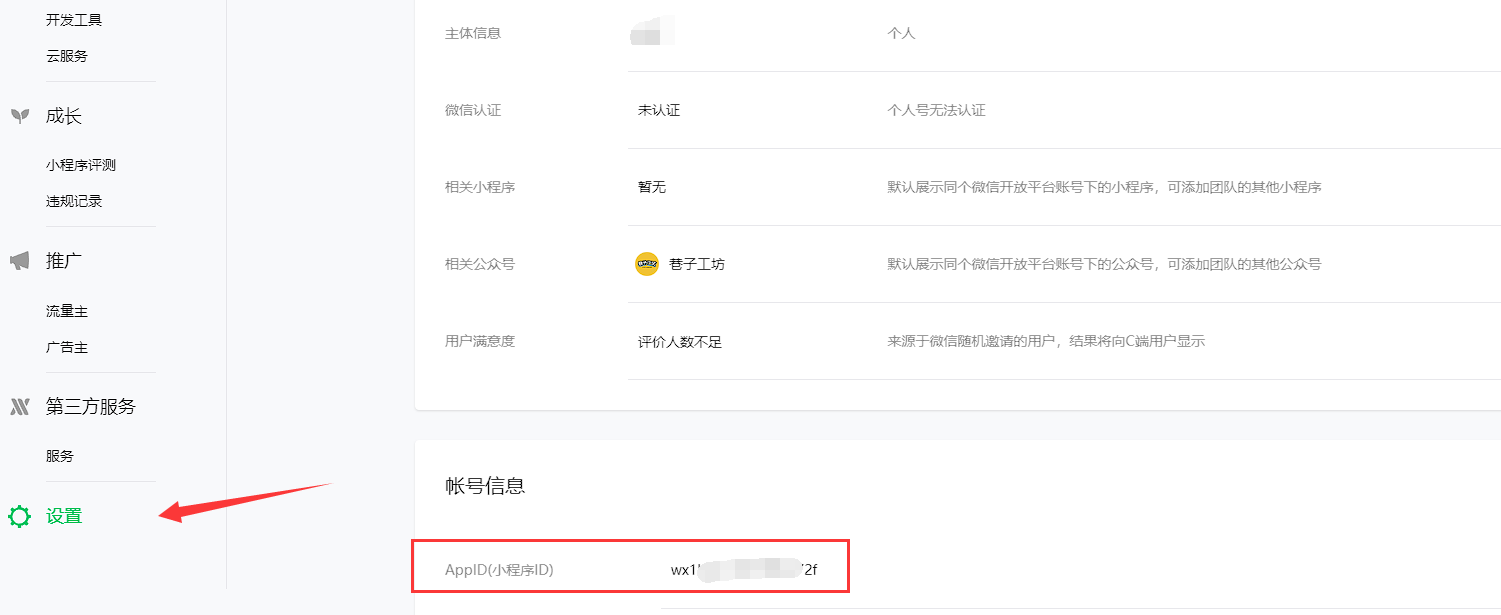
找到左侧菜单 设置-帐号信息下的 AppID(小程序ID) 复制该值,如图所示:

- 回到
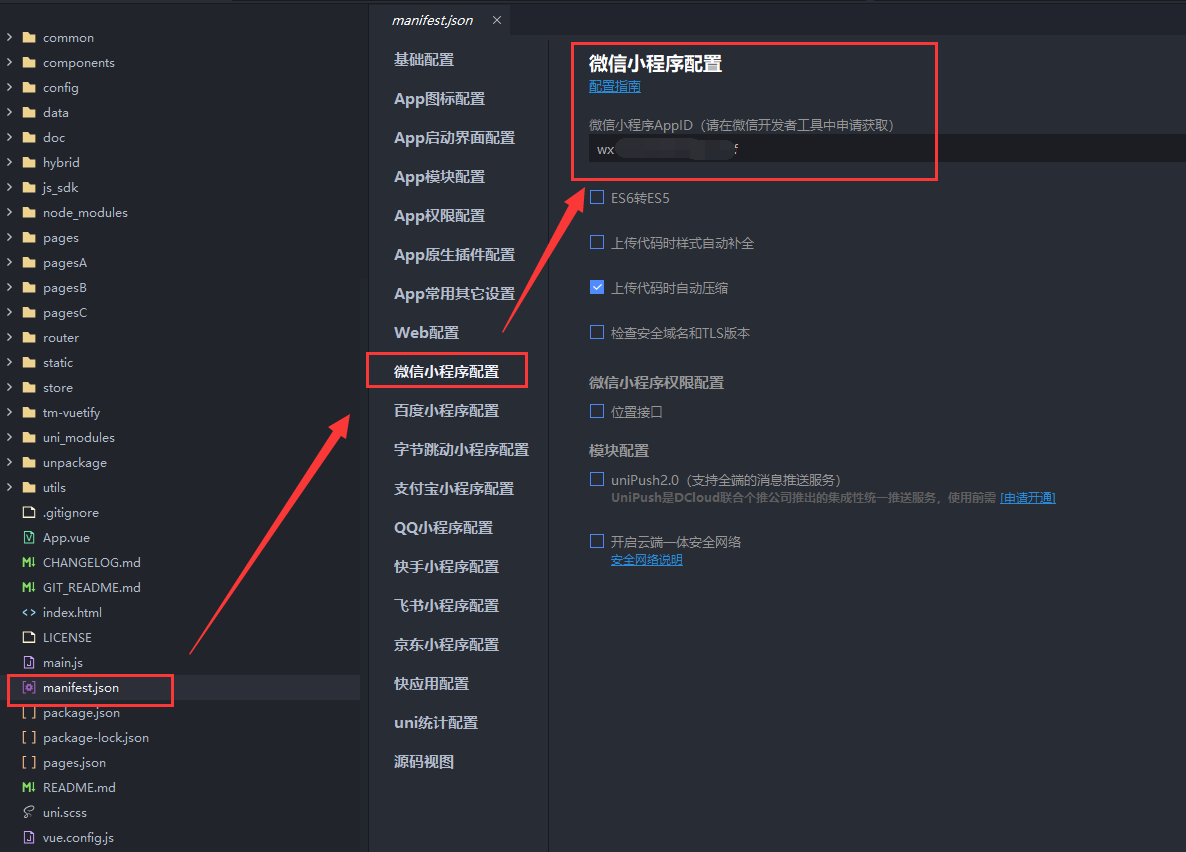
HBuilder X开发工具中,在uni-halo项目根目录下找到manifest.json,点击微信小程序配置找到微信小程序AppID输入框,粘贴刚才复制的内容(此步骤不操作,无法在开发者工具中调试),如图所示:
- 回到

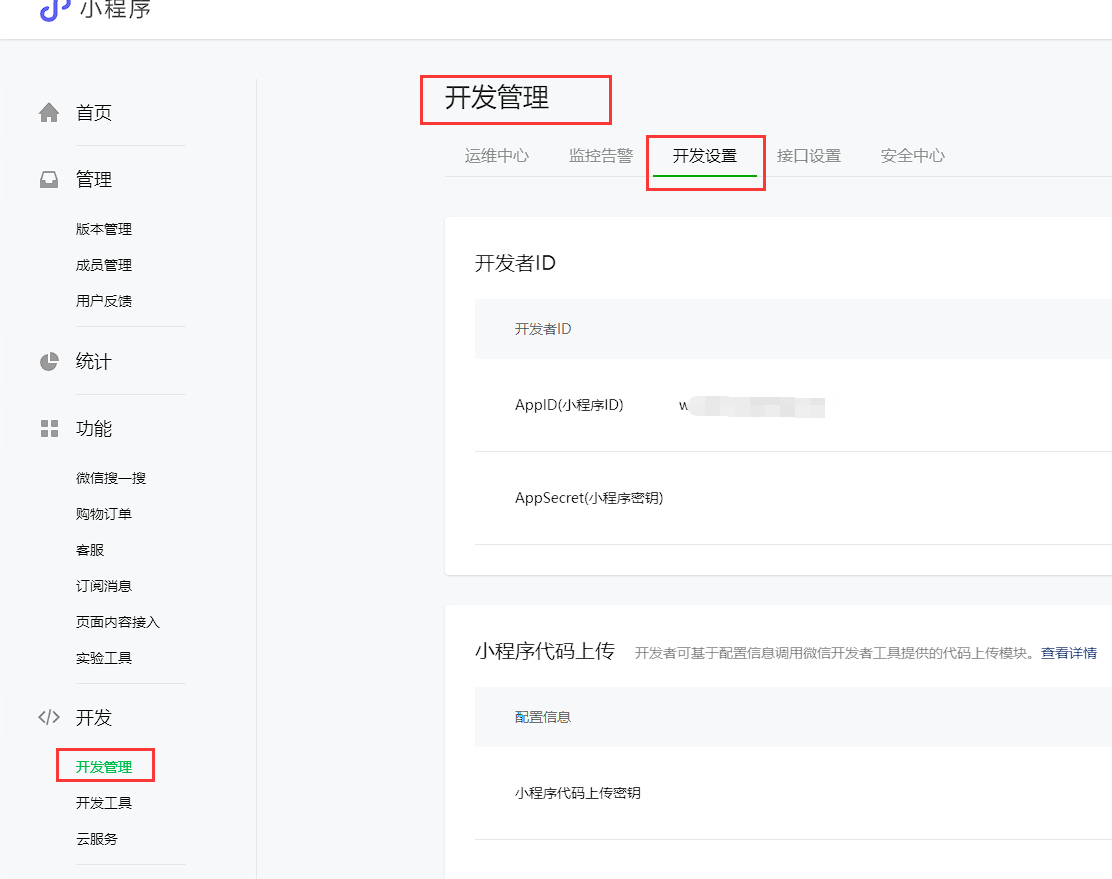
- 配置微信小程序的业务域名,也就是 api 接口白名单,
登录微信小程序后台,找到 开发管理-开发设置 如图所示:

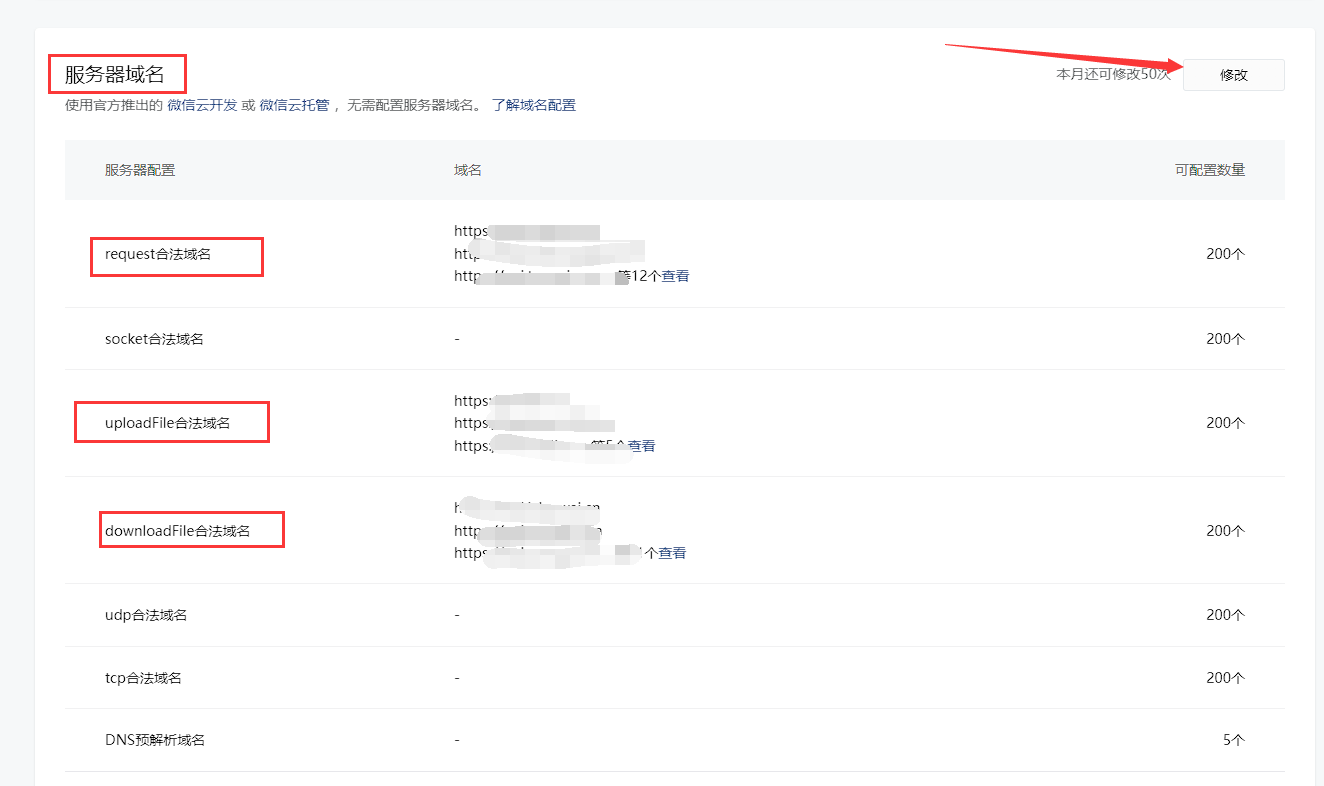
向下滚动,找到 服务器域名 点击右侧修改按钮,将您的域名(也就是在 博客信息配置 中的 BASE_API 字段的值分别写入 request合法域名 uploadFile合法域名 和 downloadFile合法域名 列表中,点击保存即可,如图所示:

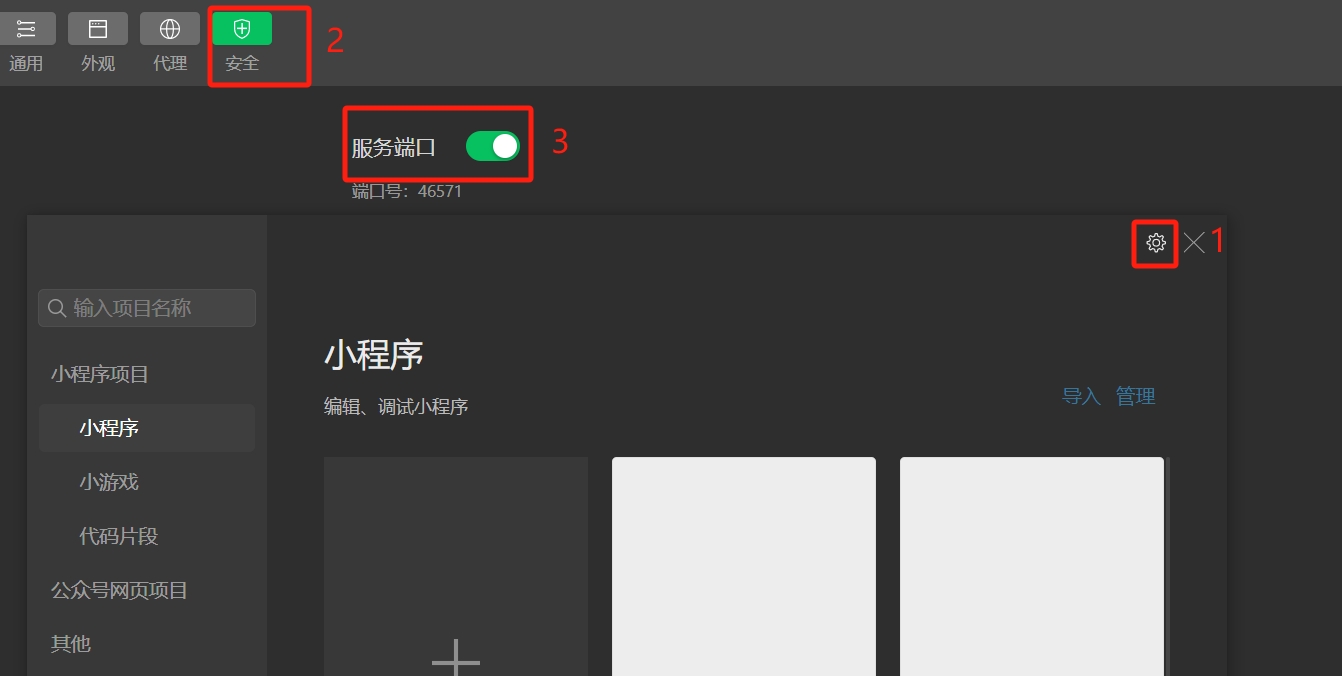
- 打开微信开发者工具,设置-安全-服务端口,(此步骤未操作无法跳转开发者工具运行)

第 2 步、编译并预览
- 在
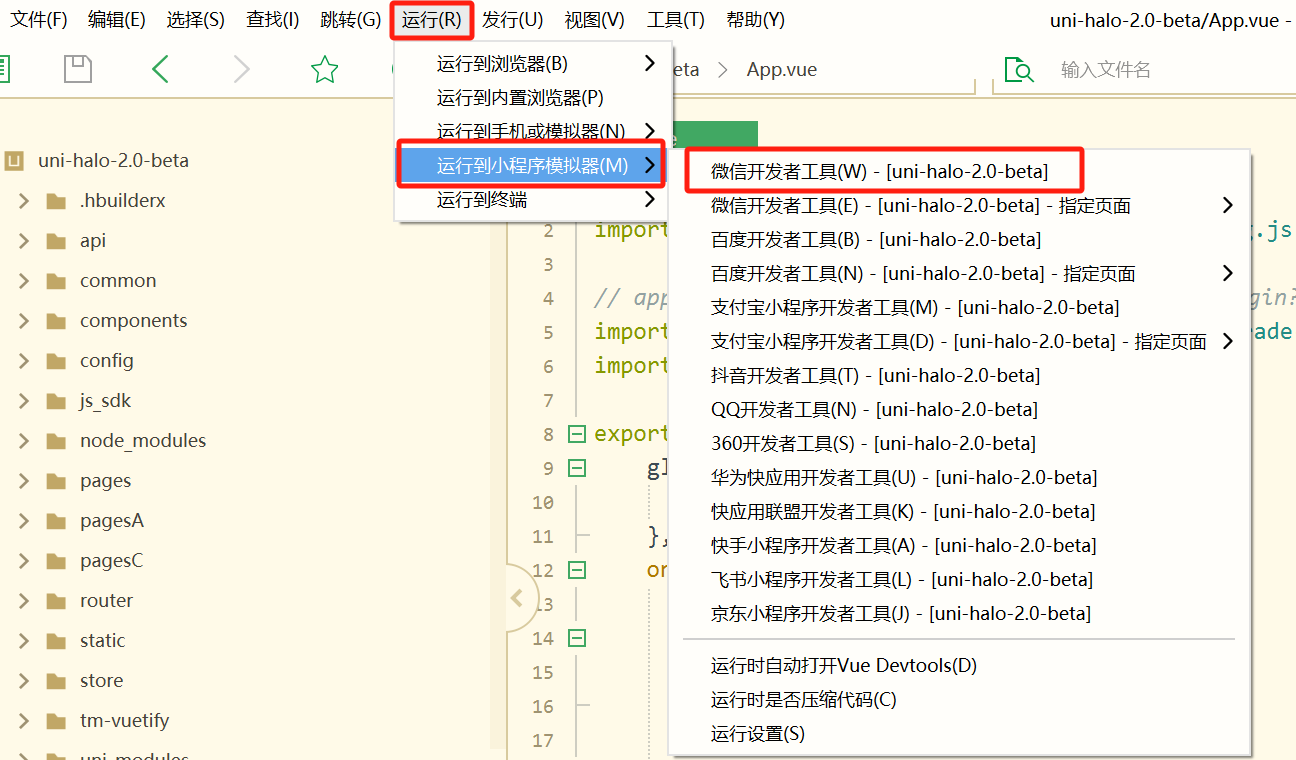
HBuilder X菜单栏点击运行,选择运行到小程序模拟器 -> 微信开发者工具-uni-halo-2.0,如图所示:
- 在

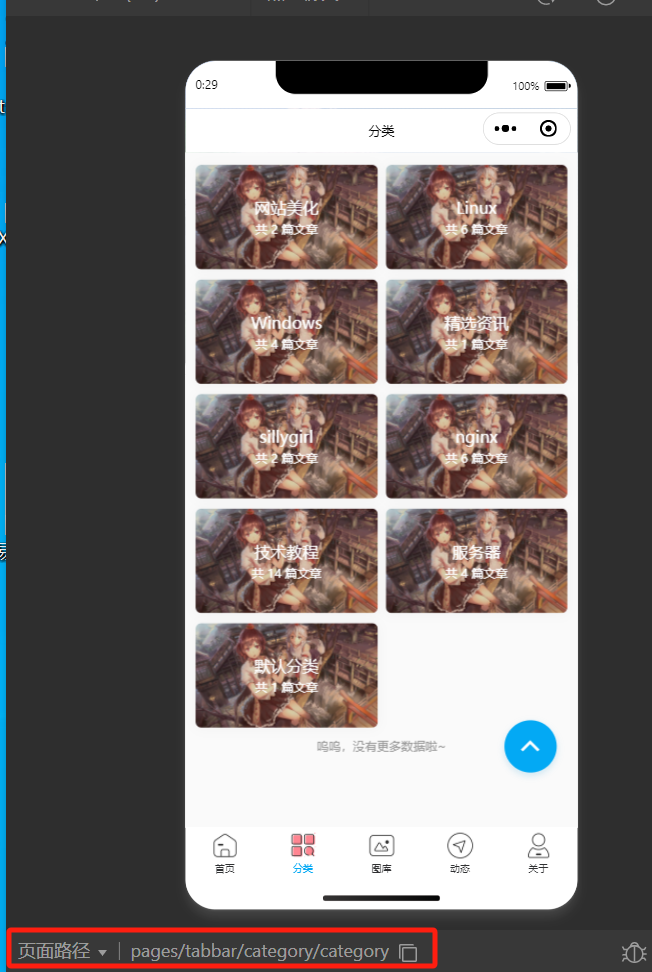
- 在弹出的窗口中,可以直接预览您的小程序
说明:在最下方 页面路径 ,可以查看到当先访问的页面位置,如果有想要修改的地方,可以在 HBuilder X 开发工具中找到对应文件进行更改操作。

- 在电脑端中预览没有问题后,建议选择
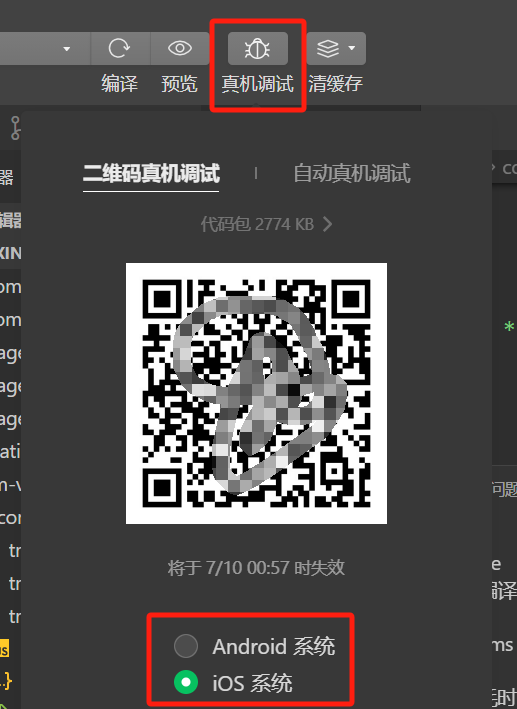
真机调试,点击后会生成二维码,在操作时可以选择对应平台的调试二维码,在实机中模拟调试才会发现更多需要修改的问题,如图所示:
- 在电脑端中预览没有问题后,建议选择